LayoutAnimation
state가 변경되면, 그 후에 layout에 animation을 실행하고 싶어! 라고 할때 사용한다.
사용법
import { LayoutAnimation} from "react-native";
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
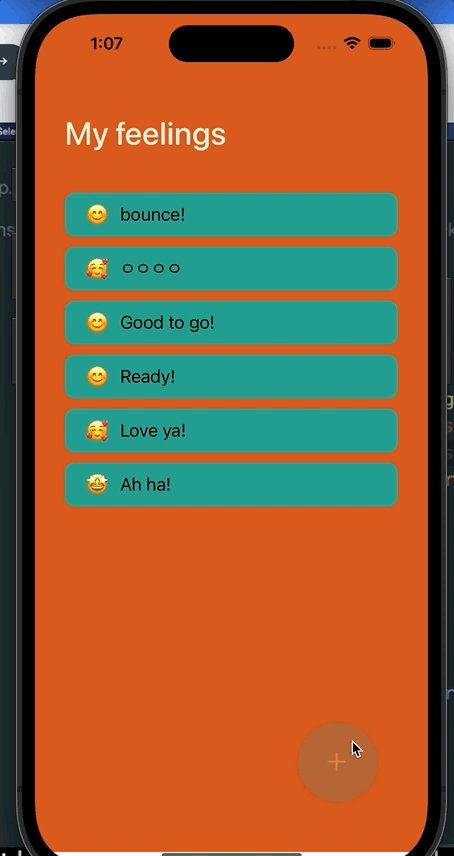
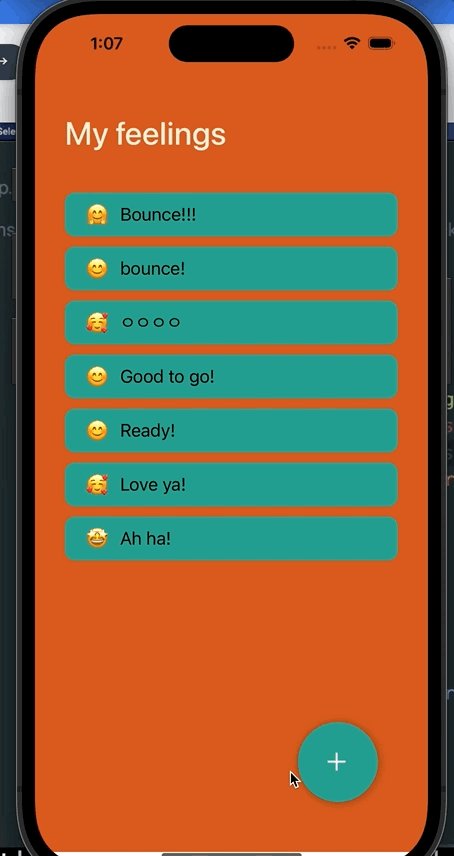
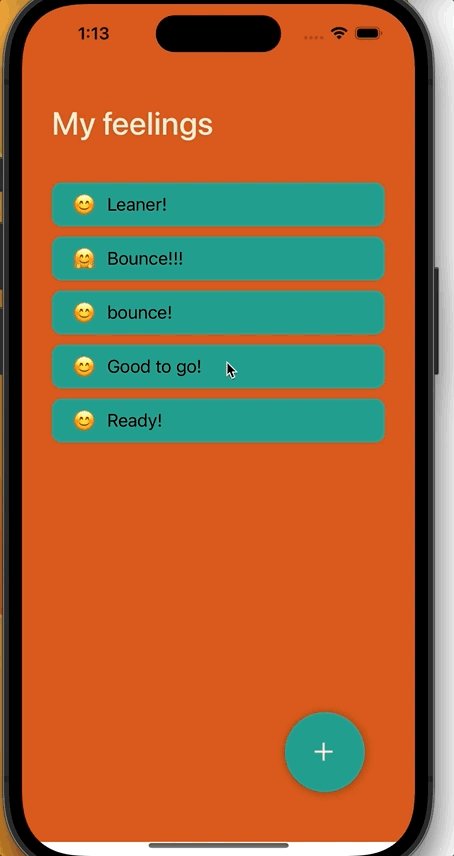
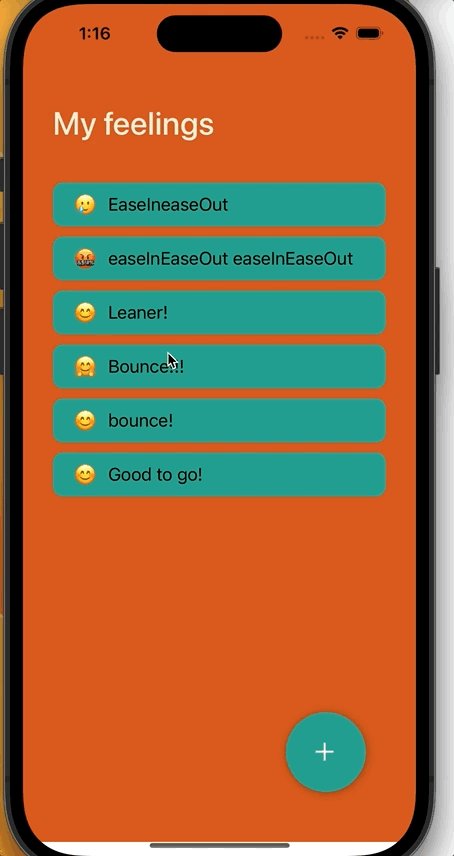
다이어리 앱에 적용예: Home.js
useEffect(() => {
// Home 컴포넌트가 mount 될때 조회해서 state에 등록한다.
const feelings = realm.objects("Feeling");
// feelings 가 수정/삭제/생성 등의 이벤트가 있을 때 감지하기 위한 리스너를 등록한다.
feelings.addListener((feelings, changes) => {
// 변화가 감지되면 다시한번 데이터를 가져와 state에 등록한다.
setFeelings(feelings.sorted("_id", true));
// write화면에서 데이터를 추가하면 즉시 home에서 다시 그려진다.
// Layout Animation 실행!
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
});
... (중략)
}, []);
Android에 적용할 경우 다음의 코드를 먼저 실행할 수 있게 한다.
if (Platform.OS === 'android') {
if (UIManager.setLayoutAnimationEnabledExperimental) {
UIManager.setLayoutAnimationEnabledExperimental(true);
}
}
사용할 수 있는 애니매이션의 종류
- LayoutAnimation.Presets.spring
# 디테일한 설정을 원할 경우의 사용
LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
# shorcut 방식의 호출
LayoutAnimation.spring()
2. Linear()
LayoutAnimation.Leaner();
3. easeInEaseOut

728x90
'개발로그 > ReactNative' 카테고리의 다른 글
| ReactNative Animated Interpolation 예제 (0) | 2023.02.20 |
|---|---|
| 다이어리 앱을 만들면서 연습해보자. - [D] realm.delete() / [U] (0) | 2023.02.19 |
| 다이어리 앱을 만들면서 연습해보자.- [R] Realm.filtered() 로 조회하고 Home.js 화면 그리기 / write.js에서 저장된 데이터를 Listenning해서 반영하기 (0) | 2023.02.18 |
| 다이어리 앱을 만들면서 연습해보자. - context / realm.write() / 창 닫기 (0) | 2023.02.18 |
| 다이어리 앱을 만들면서 연습해보자. - Write 화면 구현하기 (0) | 2023.02.17 |
| react-native 에서 아이콘 표시하는 두가지 방법 (0) | 2023.02.16 |
| <View> 의 onLayout 을 사용하면서 <NavigationContainer>와도 공존하기 (0) | 2023.02.16 |
| 다이어리 앱을 만들면서 연습해보자. - mongoDB 연동(Realm open/스키마 정의 하기) (0) | 2023.02.14 |





댓글