이전글
처음부터 다시 해보는 npx create-react-native-app dear-diary with ios 세팅! 나만의 프리셋
다이어리 앱을 만들면서 연습해보자. - 모듈설치 /Home / Write Screen
다이어리 앱을 만들면서 연습해보자. - mongoDB 연동(Realm open/스키마 정의 하기)
다이어리 앱을 만들면서 연습해보자. - Write 화면 구현하기
다이어리 앱을 만들면서 연습해보자. - context / realm.write() / 창 닫기
저장된 object 지우기
realm.write(() => {
// Delete the task from the realm.
realm.delete(task1);
// Discard the reference.
task1 = null;
});
나는 공식문서를 봐도 이해가 안됨. ㅠ
이해한 바로는 task1이 있어야하는데, 이건 realm에서 지울 object를 조회해서 얻어내고,
이것을 다시 realm.delete()할 때 파라미터로 넣어주면 된다.
const myTask = realm.objectForPrimaryKey("Task", 12342245); // search for a realm object with a primary key that is an int.여기서 Task는 스키마에서 지정한 name 항목이고, 1234..는 ID 이다.

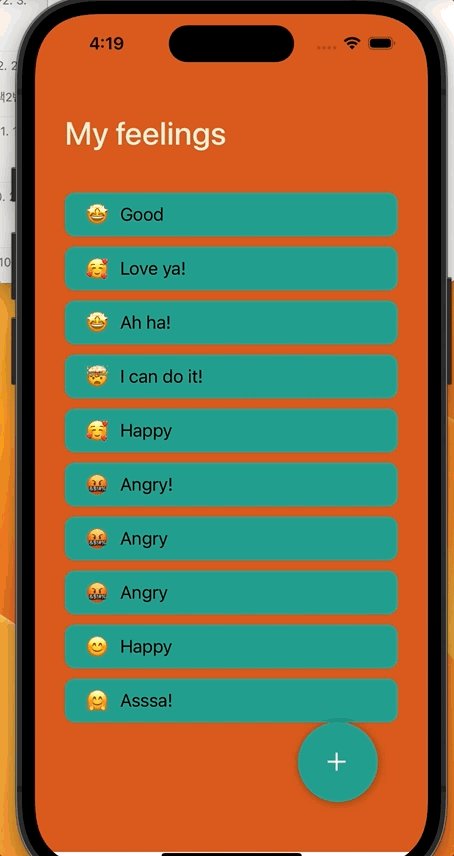
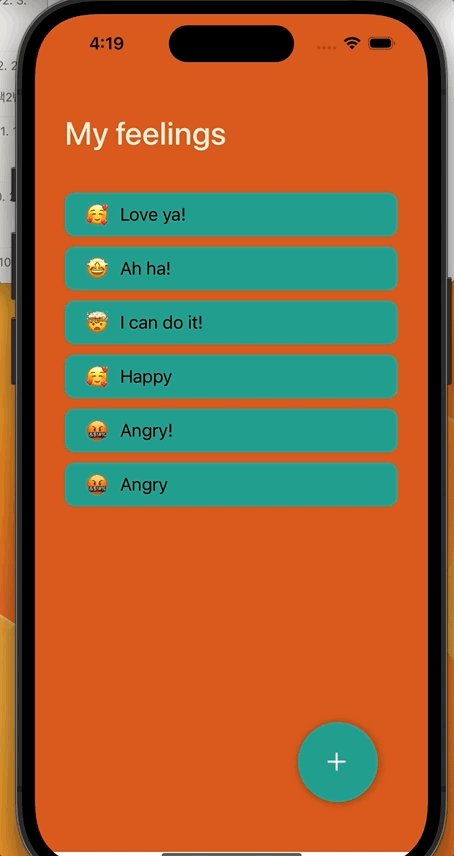
클릭하면서 받은 id를 가지고 object를 지운다.
const onPress = (id) => {
//delete object
realm.write(() => {
let feeling = realm.objectForPrimaryKey("Feeling", id);
realm.delete(feeling);
feeling = null;
});
};
728x90
'개발로그 > ReactNative' 카테고리의 다른 글
| ReactNative Animated Interpolation 예제 (0) | 2023.02.20 |
|---|---|
| 다이어리 앱을 만들면서 연습해보자.- LayoutAnimation 종류 / 사용방법 (0) | 2023.02.18 |
| 다이어리 앱을 만들면서 연습해보자.- [R] Realm.filtered() 로 조회하고 Home.js 화면 그리기 / write.js에서 저장된 데이터를 Listenning해서 반영하기 (0) | 2023.02.18 |
| 다이어리 앱을 만들면서 연습해보자. - context / realm.write() / 창 닫기 (0) | 2023.02.18 |
| 다이어리 앱을 만들면서 연습해보자. - Write 화면 구현하기 (0) | 2023.02.17 |
| react-native 에서 아이콘 표시하는 두가지 방법 (0) | 2023.02.16 |
| <View> 의 onLayout 을 사용하면서 <NavigationContainer>와도 공존하기 (0) | 2023.02.16 |
| 다이어리 앱을 만들면서 연습해보자. - mongoDB 연동(Realm open/스키마 정의 하기) (0) | 2023.02.14 |





댓글