1) npx react-native 방식
npx react-native init AwesomeProject아무것도 설치되지 않은 기본만 설치된다.

화면에 아무것도 표시되지 않는다. 그도 그럴 것이 아무것도 기본제공되지 않기 때문이다.
자주 사용하는 TypeScript , React Navigation , AsyncStorage 등도 제공되지 않아 추가 설치해야 한다.
처음에 기능을 찾아 설치하는 연습용으로 맞춤이다.
2) Ignite CLI 사용
Ignite(이그나이트) 는 React Native 앱을 생성해주는 CLI(Command-line Interface) . 초기세팅을 몇 가지 가지고 앱이 생성된다.
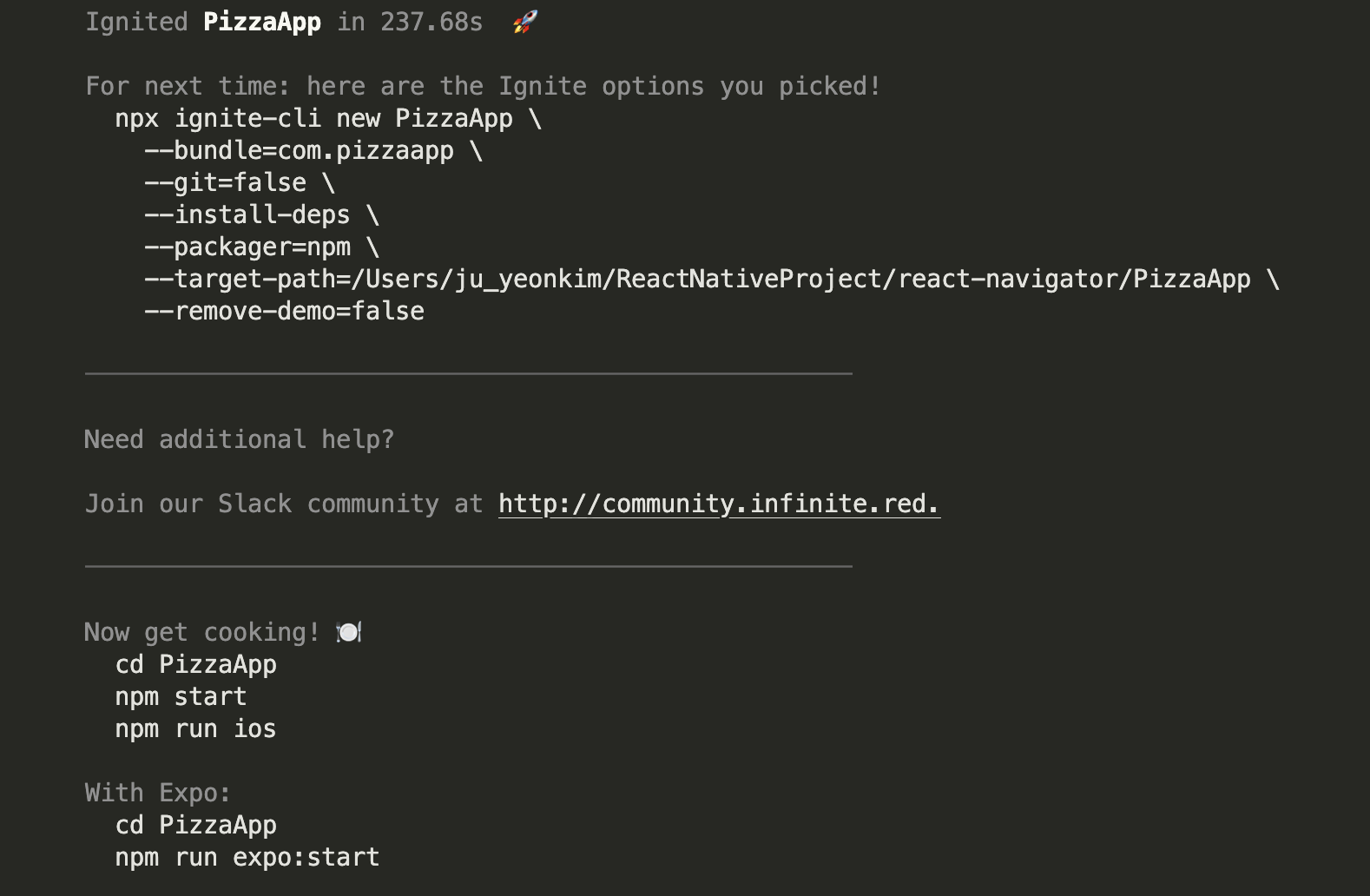
npx ignite-cli@latest new PizzaAppPizzaApp 이라는 이름으로 앱을 생성한다. 다음은 생성 과정에서 물어보는 질문들이다.

What bundle identifier?
식별자는 무엇으로 할 건가요? 여기서 bundle identifier 는 다른 앱과 겹치지 않는' 앱을 구분하는 고유한 식별자'를 말한다. 앱 출시 전에 중복검사를 하여 다른 앱이 사용 중이라면 변경해야 한다. 마침표(.)를 구문자로 사용할 수 있다. 회사 도메인이 있다면 그것을 활용하기도 한다.
Where do you want to start your project?
앱이 생성될 폴더(경로)를 지정한다. npx ignite-cli를 실행한 경로를 기본으로 보여준다. 필자는 그대로 지정할 것이므로 변경하지 않았다.
Do you want to initialize a git repository?
깃헙의 레포지토리를 지정하겠는지를 물어본다. 필자는 git으로 버전관리를 하지 않을 예제 프로젝트이므로 No를 선택했다. 지금 연결 안 하더라도 나중에 연결가능하다.
Remove domo code? We recommend leaving it in if it's your first time using Ignite
데모코드를 지울까요? 이그나이트가 처음이라면 지우지 않는 것을 추천합니다. 라길래 No를 선택하여 남겨두기로 함.
Which package manager do you want to use?
주로 사용하는 패키지 매니저가 무엇입니까? (npm/yarn) 필자는 npm으로 설치하므로 npm을 선택했다.
Do you want to install dependencies?
의존적 라이브러리를 설치하겠습니까? 어차피 설치해야 하므로 yes 선택하였다. 시간이 조금 소요된다.
포함되는 기능(Tech Stack)
| React Native | Mobile Framework | v0.69 | The best cross-platform mobile framework |
| React | UI Framework | v18 | The most popular UI framework in the world |
| TypeScript | Language | v4 | Static typechecking |
| React Navigation | Navigation | v6 | Performant and consistent navigation framework |
| MobX-State-Tree | State Management | v5 | Observable state tree |
| MobX-React-Lite | React Integration | v3 | Re-render React performantly |
| Expo | SDK | v46 | Allows (optional) Expo modules |
| Expo Font | Custom Fonts | v10 | Import custom fonts |
| Expo Localization | Internationalization | v13 | i18n support (including RTL!) |
| Expo Status Bar | Status Bar Library | v1 | Status bar support |
| RN Reanimated | Animations | v2 | Beautiful and performant animations |
| AsyncStorage | Persistence | v1 | State persistence |
| apisauce | REST client | v2 | Communicate with back-end |
| Flipper | Debugger | Native debugging | |
| Reactotron RN | Inspector/Debugger | v2 | JS debugging |
| Hermes | JS engine | Fine-tuned JS engine for RN | |
| Jest | Test Runner | v26 | Standard test runner for JS apps |
| Detox | Testing Framework | v19 | Graybox end-to-end testing |
| date-fns | Date library | v2 | Excellent date library |

실행명령어는 모두 동일하다. npm run ios
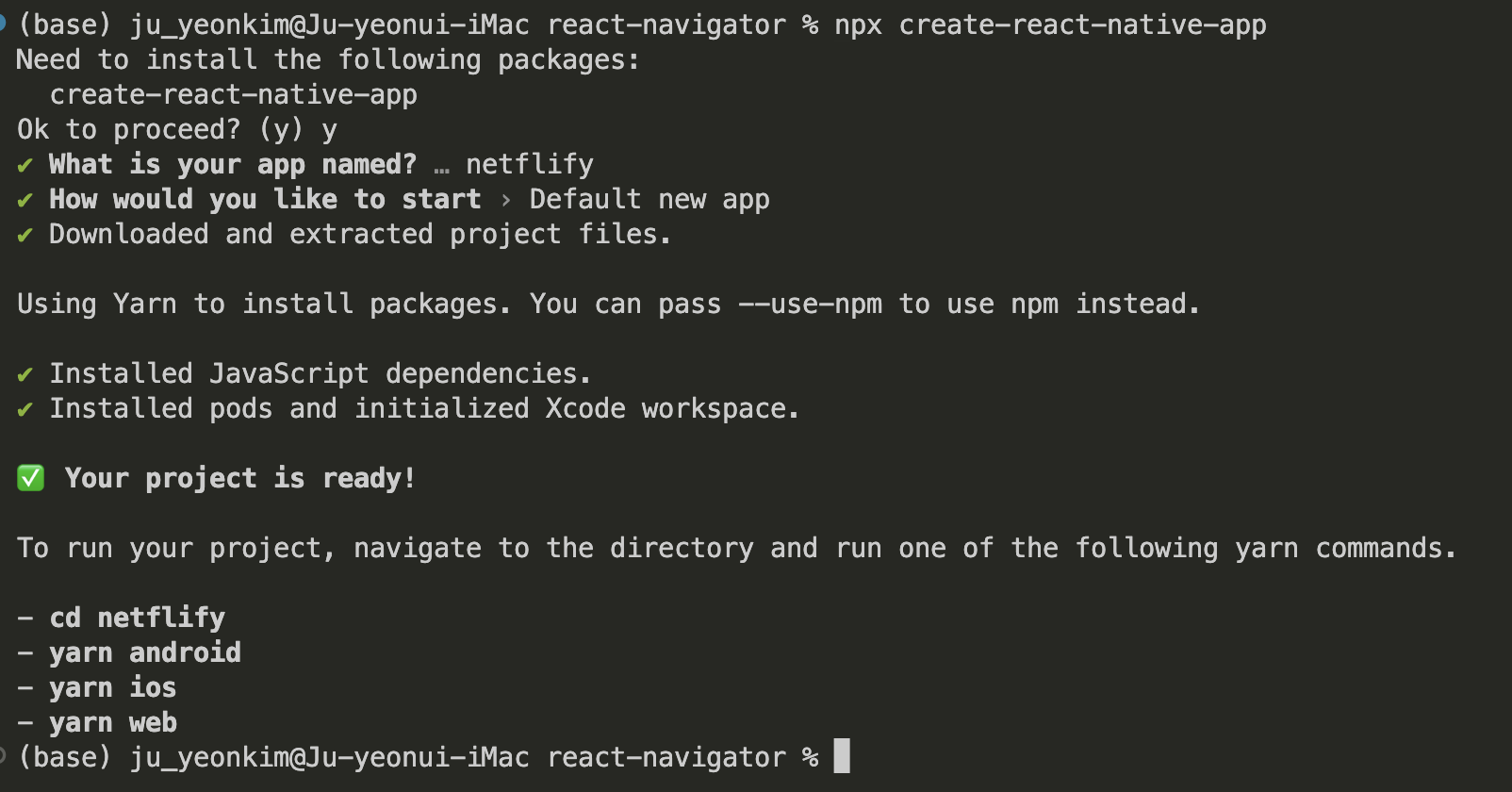
2) CRNA (create-react-native-app) 사용

CRNA 는 페이스북(메타)과 Expo의 합작으로 만들어졌다. Create React Native App 은 Native 파일에 접근 권한을 가진 채로 프로젝트를 생성한다. 즉, IOS native , Android native 영역도 수정 가능하다는 뜻. 동시에 Expo 라이브러리도 사용 가능하다. (ex, expo sdk, api, qr preview system 등)
React native CLI ( Native 접근 권한 ) + Expo SDK와 같은 최고의 장점을 동시에 사용가능하다는 것이다.
기본기능과 설정이 다 된 채로 생성되는 Ignite CLI와는 달리 CRNA는 사전 세팅이나 폴더생성이 안된 채로 만들어진다.
npx create-react-native-app을 사용해 생성된 프로젝트는 아래 포스팅에서 둘러볼 수 있다.
2022.12.28 - [개발로그/ReactNative] - 비어있는 기본 프로젝트를 생성해 보자. create-react-native-app
이처럼 각각의 CLI마다 장단점이 있지만, 앱출시를 염두한 프로젝트에서는 CRNA를 이용하는 것이 best choice 인 듯하다.
'개발로그 > ReactNative' 카테고리의 다른 글
| react native 프로젝트에 styled-components 적용하기 (0) | 2023.01.02 |
|---|---|
| react native 에서 typescript 적용(활성화) 하는 방법 (0) | 2023.01.02 |
| node version 변경하기 NVM 명령어 정리 (0) | 2023.01.01 |
| ReactNative 네비게이터 일반( Stack Navigator , Native Stack Navigator 차이점) (0) | 2022.12.30 |
| 처음 생성한 프로젝트에 필요없는 부분 삭제하기 with npx create-react-native-app (0) | 2022.12.28 |
| 비어있는 기본 프로젝트를 생성해보자. create-react-native-app (0) | 2022.12.28 |
| [React Native] nvm 으로 default node version 설정하기 (0) | 2022.09.15 |
| RN) ios 시뮬레이터 다크모드/라이트모드 바꾸기 (0) | 2022.07.27 |





댓글